
¿Quieres evitar la mediocridad online?
Cómo diseñar una web única y personalizada
¿Quieres diseñar una web única y personalizada con la que llegar a tus clientes? En ese caso, abre bien los ojos y presta atención a la siguiente guía. Te traemos una recopilación de consejos y de tips para que lo consigas:
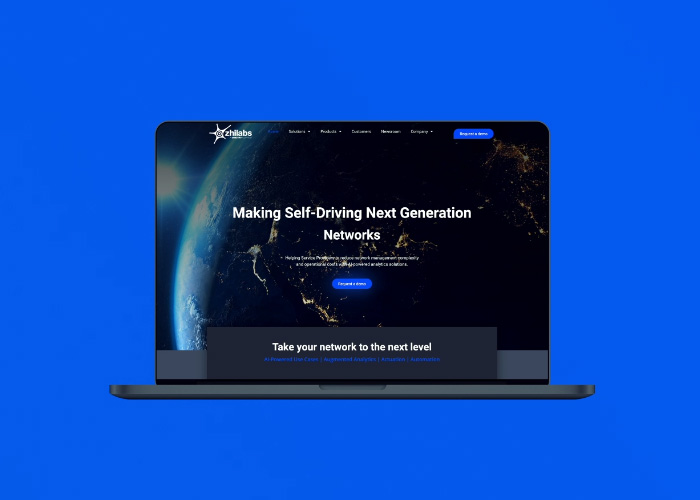
Antes de entrar en materia, empezamos fuerte, con este diseño web que realizamos para una empresa de 5G perteneciente a Samsung. El look and feel de la página desprende tecnología e inteligencia por los cuatro costados. Además nuestro equipo de programadores web implementó efectos y animaciones para generar en la audiencia esa idea de vanguardia en telecomunicaciones.
Contenido
- GUÍA PARA DISEÑAR UNA WEB ÚNICA
- En diseño web no basta con cambiar la fuente, los colores o las imágenes
- ¿Cómo conseguir una web de diseño único? 15 Tips para ROMPER Internet
- 1. Boceto previo
- 2. Sé tú mismo
- 3. Inspiración
- 4. Filosofía y valores
- 5. Muestra tu audiencia
- 6. Tipo de lenguaje
- 7. Botones CTA
- 8. Ubicación del logotipo
- 9. Menú de navegación
- 10. Disposición y patrones
- 11. Multimedia 100% único
- 12. Accesibilidad
- 13. Velocidad de carga
- 14. Diseño web responsive y optimizado para móvil
- 15. Analiza y mide
- Ventajas de optar por un diseño web original
- ¿Qué ventajas supone hacer lo anterior?
GUÍA PARA DISEÑAR UNA WEB ÚNICA
Hoy en día, tener una página web es prácticamente indispensable para muchos negocios y marcas personales. Sin embargo, el problema surge cuando se pierde identidad de marca porque todas las webs se parecen entre sí.
Esto es un gran problema, porque no llegas de la misma manera al usuario. No sorprendentes, no impactas. O lo que es lo mismo, tu sitio web no está funcionando como debería. ¡Es momento de cambiarlo!
Uno de las grandes tendencias de los últimos es usar el CMS de WordPress. Existen muchos themes gratuitos o de pago para crear tu página web o tienda online de aspecto profesional en cuestión de horas y gratis o por poco dinero.
Claro que, el hecho de que tengamos esta vía para tener un sitio web rápido y de aspecto profesional funcionando, no quiere decir que debamos aceptarlo sin más. ¿Por qué no nos paramos a crear algo único? ¿Algo personalizado?
Las plantillas pueden ser una base muy interesante para darnos prácticamente todo el trabajo mascado. Pero, ¿por qué no personalizar el sitio hasta el punto de que no se reconozca? De esa forma, puedes ofrecer al usuario una buena experiencia pero con un diseño único, rediseñado para que sea original y diferente.
Y es que, al fin y al cabo se puede reutilizar el trabajo bien hecho y aprovechar las tendencias pero sin caer en lo mismo que hace todo el mundo, para diferenciarte. Por lo que, la clave está en diseñar un sitio web único, que no se parezca a otro. ¿Cómo conseguirlo?
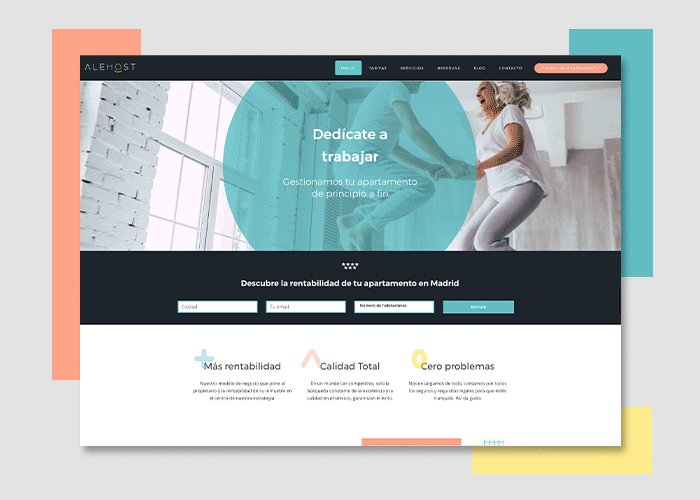
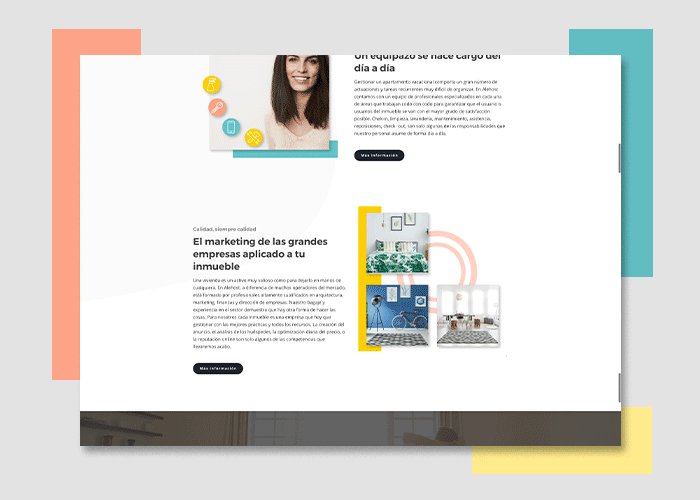
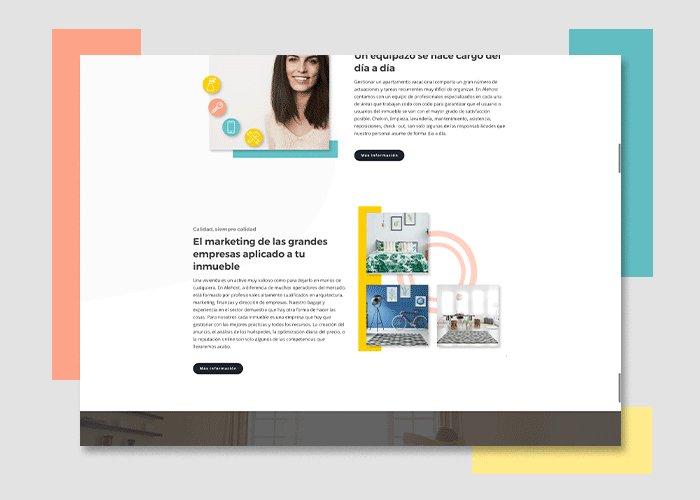
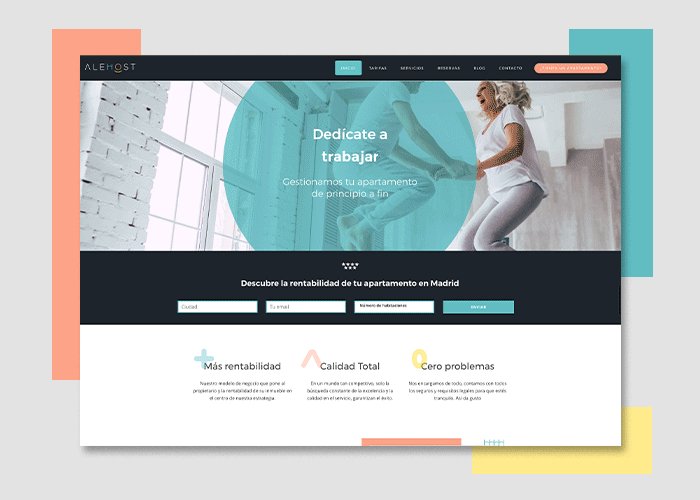
Para esta empresa de apartamentos turísticos, desarrollamos una web muy en línea con la identidad de marca. Colores alegres pero dentro de una estrategia que generaba confianza a los propietarios de los inmueble que a fin de cuentas eran el cliente objetivo. Los slogans también eran geniales, punto positivo para nuestro equipo de comunicación y copy.
 En diseño web no basta con cambiar la fuente, los colores o las imágenes
En diseño web no basta con cambiar la fuente, los colores o las imágenes
La primera lección que debes interiorizar es la siguiente: a la hora de crear un sitio web único y diferente, no basta con cargar una plantilla y cambiar la fuente, elegir los colores de la marca y poner unas imágenes únicas.
¡Eso lo hace todo el mundo! Tienes que diferenciarte. Por tanto, no tienes que hacer estos cambios, tienes que hacer otros. Lo que tienes que hacer es un diseño web diferente, nunca antes visto.
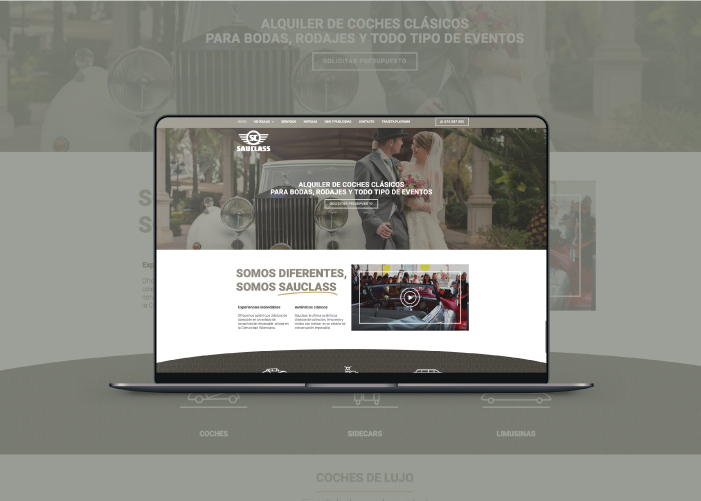
El diseño de esta web de alquiler de coches de época creó un antes y un después en un sector donde se cuidaba muy poco la comunicación y el diseño web. Si tu principal cliente son los novios de una futura boda, ¿cómo puedo permitirme tener una web que NO enamore?
¿Cómo conseguir una web de diseño único? 15 Tips para ROMPER Internet
1. Boceto previo
En primer lugar, es siempre buena idea contar con una agencia que haga un boceto de cómo debería ser tu sitio web. Evidentemente, cada persona tiene sus gustos.
Por lo que si piensas cómo quieres hacer cada cosa y dónde quieres colocarla, de salida ya será diferente. Contar con profesionales que sabe lo que es mejor para tu negocio es un apoyo definitivo.
De hecho, por ejemplo en nuestra propuesta de valor de diseño web, ofrecemos varias opciones de diseño y una garantía total muy apreciada por los clientes: “hasta que no estés contento no paramos”. Evidentemente creamos valor proponiendo siempre lo mejor, pero sabemos que la empresa decide.
Por eso decimos que en factoryfy es IMPOSIBLE que no te guste una web “fabricada” por nosotros ya que no hay límite de bocetos.
Eso sí, esto implica un sistema de validaciones, de forma que hasta que no se termina la home no se pasa a las secciones, y así sucesivamente.
2. Sé tú mismo
Es el mejor consejo que podemos darte si quieres crear un diseño web único. Sé tú mismo, ten personalidad y haz algo único, nunca antes visto.
Si quieres destacar, no puedes copiar y mejorar, eso puede hacerlo cualquiera. Ofrece algo diferente de salida, muestra tu identidad de marca al mundo.
Este diseño web de panadería artesanal en Barcelona suponía una diferenciación bestial respecto del resto de panaderías similares. Cuidando cada detalle de la web se consigue una ventaja visual definitiva en muchos casos, cuando el producto entra por el ojo.
¿Quieres ver el producto final? Puedes entrar aquí y descubrir los resultados.

3. Inspiración
Inspírate en varios sitios web que te gustan, pero siempre con cuidado. Esto puede ser útil para darle pistas al diseñador sobre lo que te gusta. Pero ojo, inspirarse no es copiar. Recuerda que, para destacar debes ofrecer algo tuyo, algo diferente.
4. Filosofía y valores
Ten claro la filosofía y los valores de la marca. Es algo que muchos usuarios consideran indispensable, así que defínete bien. Además, esto supone por apostar por un diseño web consistente y coherente a largo plazo. Los “bandazos” creativos no suelen ser un buen aliado.
5. Muestra tu audiencia
Coloca reseñas y opiniones de tus usuarios, para que los nuevos puedan hacerse una idea de cómo es la marca.
En esta clínica dental se batió el record de críticas positivas.
Esto reforzaba mucho la decisión de compra por parte de los usuarios potenciales. Uno de los secretos era el trato amable y cercano que los dentistas y todo el personal auxiliar daba a los pacientes, independientemente del valor económico que supusiera.
Si nos fijamos bien en el diseño web que realizamos, esa ventaja competitiva del trato sobre todo con padres y niños, lo llevamos a la parte visual online.
6. Tipo de lenguaje
Utiliza un lenguaje que se corresponda con el de tu buyer persona o público objetivo. Al fin y al cabo, de un tipo de lenguaje a otro los resultados pueden ser muy distintos.
Es decir, no puedes usar la misma forma de hablar si eres abogado especialista en derecho internacional que si tu negocio es una guardería.
Los slogans y os mensajes principales son los reyes de la web a nivel de comunicación. Hay que tener en cuenta que el 90% de los clientes potenciales de una web, NO leen la mayoría de los contenidos.
La estrategia ideal es poner pocos textos y muy llamativos en la home y páginas principales, y crear diferentes niveles de profundidad para los usuarios que se quieran informar más.
No podemos olvidar la importancia de las llamadas a la acción, en particular, cuando se trata de comprar o contactar.
7. Botones CTA
Relacionado con lo anterior, están los botones de llamada a la acción, que causan más impacto en el usuario y les lleva a que hagan clic. Son imprescindibles, aunque pueden ser diferentes y tener movimiento.
Es fundamental crear una estrategia pensada para establecer qué botones se pongan, dónde y con qué mensaje.
Solo así se conseguirá un funnel de conversión sólido y con la capacidad necesaria para transformar usuarios en clientes.
8. Ubicación del logotipo
¿Dónde colocar el logotipo? Gran parte de las empresas lo tienen en la parte superior izquierda. Algunas incluso en el centro. ¿Pero dónde ponerlo? Ten en cuenta que, la mayoría, leen de izquierda a derecha. Su lugar no se negocia.
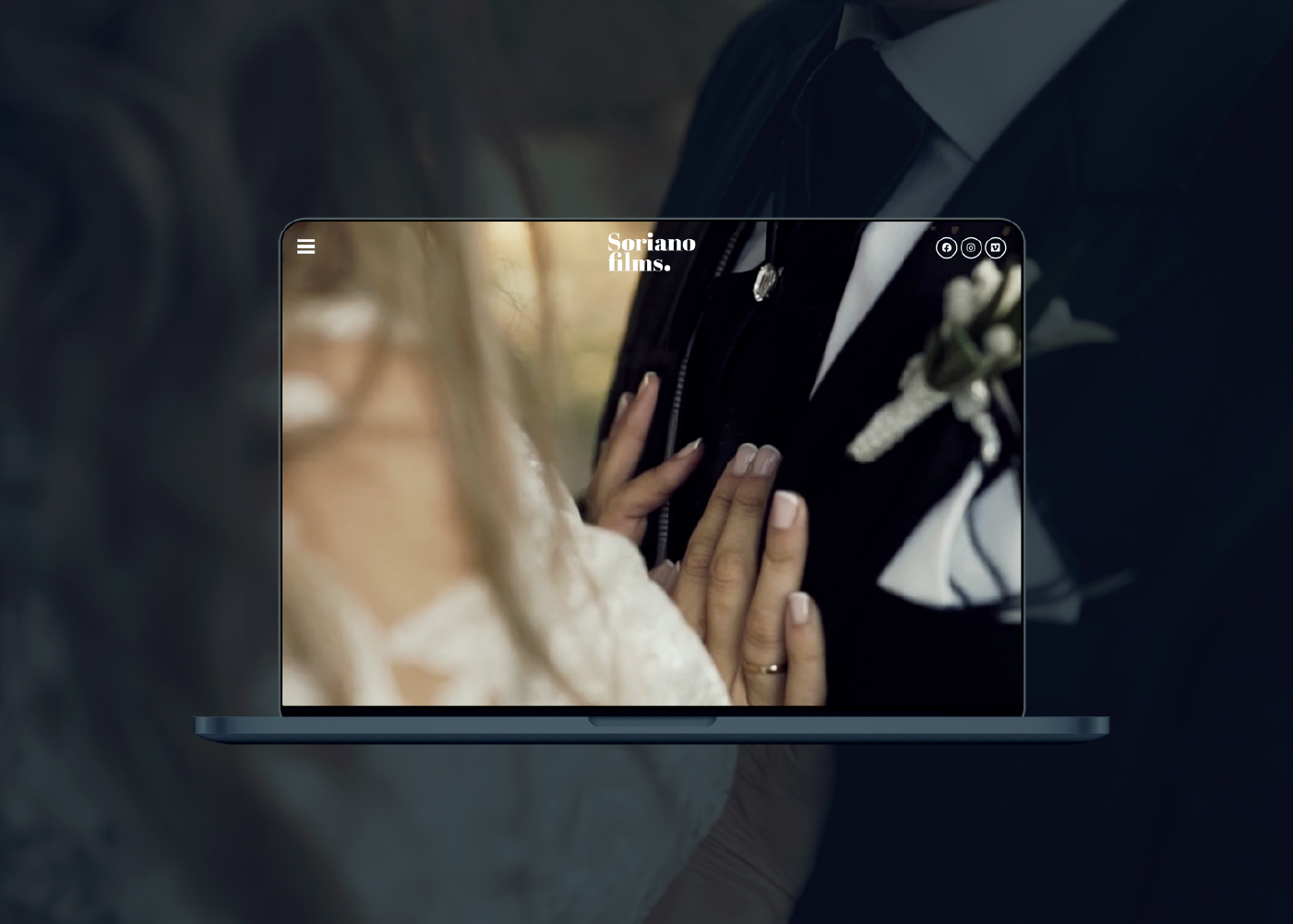
En este diseño web que realizamos para un fotógrafo, destacamos la limpieza con la que hemos ubicado la marca en la zona superior de la web.
Tradicionalmente en ese sitio va el menú, que en esta ocasión se ha colocado, súper limpio y minimalista, en la parte izquierda con la forma que se utilizada en el diseño web móvil llamado coloquialmente menú burger, por eso de que parece una hamburguesa.
También es importante tener un menú de navegación a la vista, intuitivo pero personalizado. No obstante, los expertos aseguran que es mejor usar estilos predefinidos, porque los usuarios ya los saben manejar. Mejor horizontal y bien organizado, nada de experimentos (por si acaso).
10. Disposición y patrones
¿Sabes que el usuario medio tiene una forma concreta de navegar? La mayoría lo hacen de tres maneras y el patrón F es el más habitual. Es decir, empiezan en forma de imágenes desde la esquina superior izquierda y con texto a la derecha. Tipo Amazon.
11. Multimedia 100% único
Las imágenes y los vídeos se pueden enfocar de tres maneras:
- Realizados por ti, lo que supone un coste alto y hay probabilidad de que el resultado final sea mediocre.
- Recurriendo a un fotógrafo profesional, con el gasto que esto acarrea.
- Utilizando fotos y vídeos premium de un banco de imágenes top.
Consejo importante: no usar fotos gratuitas gratuitas ya que no tendrán mucha calidad y están sobreexpuestas en el mundo online.
Es fundamental que el material multimedia lo hagas tú.
Volviendo al tema que nos ocupaba, y anticipándonos a la pregunta de por qué opción optar, la respuesta es como casi siempre, depende: lo ideal es usar fotos y vídeos propios cuando vendamos un productos propio por ejemplo bolsos de moda, o queramos proyectar la imagen de las personas reales que trabajan por ejemplo en un despacho de abogados.
Si nuestro servicio es estándar, tipo laboratorio de análisis de aguas y alimentos mejor usar bancos de imágenes top eso sí con todo el criterio del mundo
Como muestra este video que desarrollamos para la web de este laboratorio de análisis con más de 100 años de historia. El vídeo debía ir incrustado en la página web que estábamos a punto de programar.
12. Accesibilidad
Cada vez más sitios web invierten en materia de accesibilidad. Es importante que no escatimes en este apartado. La web debe ser intuitiva y clara para todos.
En algunos casos, los clientes nos instan a incluir mecanismos para forzar a que la web sea inclusiva para personas invidentes. En este caso, sin ir más lejos, recurrimos a una inserción por programación de un lector por voz.
13. Velocidad de carga
Es otro elemento que aunque no sea original como tal, es indispensable. Un sitio web debe cargar rápido para no desesperar al usuario y que no abandone. Contrata un buen hosting y optimiza la página web.
De hecho, está demostrado que si una web tarda en cargar más de 3 segundos, el porcentaje de rebote se eleva hacia el 90%.
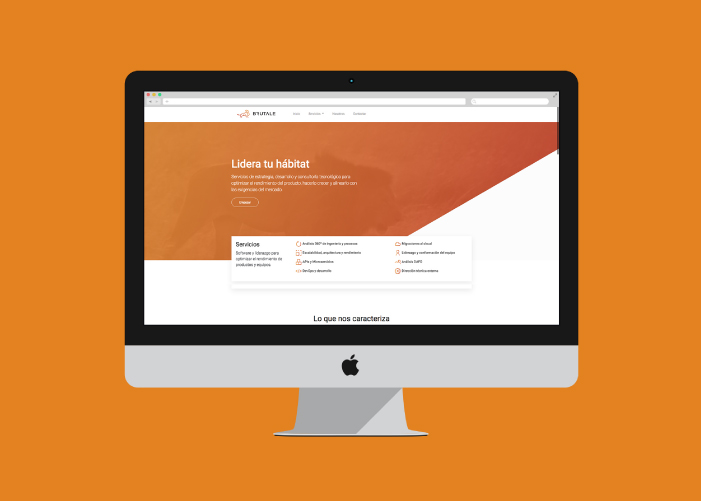
Para esta web de consultoría tecnológica uno de los requisitos clave era optimizar hasta el infinitos la carga de los contenidos, por aquello que era lo que la empresa vendía a las startups.
14. Diseño web responsive y optimizado para móvil
Nuestra agencia que recibe cientos de solicitudes de presupuestos web al mes. No en vano, el comparar presupuestos forma parte el día a día de los emprendedores.
Una de las preguntas más frecuentes que nos hacen es la de “¿pero y mi web cómo se verá en móvil?”. ¡Y no es para menos! Prácticamente cualquier persona sabe que ese cacharrito que llevamos en el bolsillo es donde primero miramos cualquier cosa.
Tanto es así, que el smartphone es el principal medio de acceso a Internet en España.
Nuestra respuesta a esta indispensable característica es siempre la misma: Por supuesto.
La web debe adaptarse de forma fluida a los distintos tamaños de pantalla; móviles, ordenadores, tabletas, etc. De hecho una de las tendencias más importantes en diseño web debido al auge del teléfono, es lo que se conoce como mobile first, es decir, primero pensar en la versión móvil, y después diseñar en tablet y versión de escritorio.
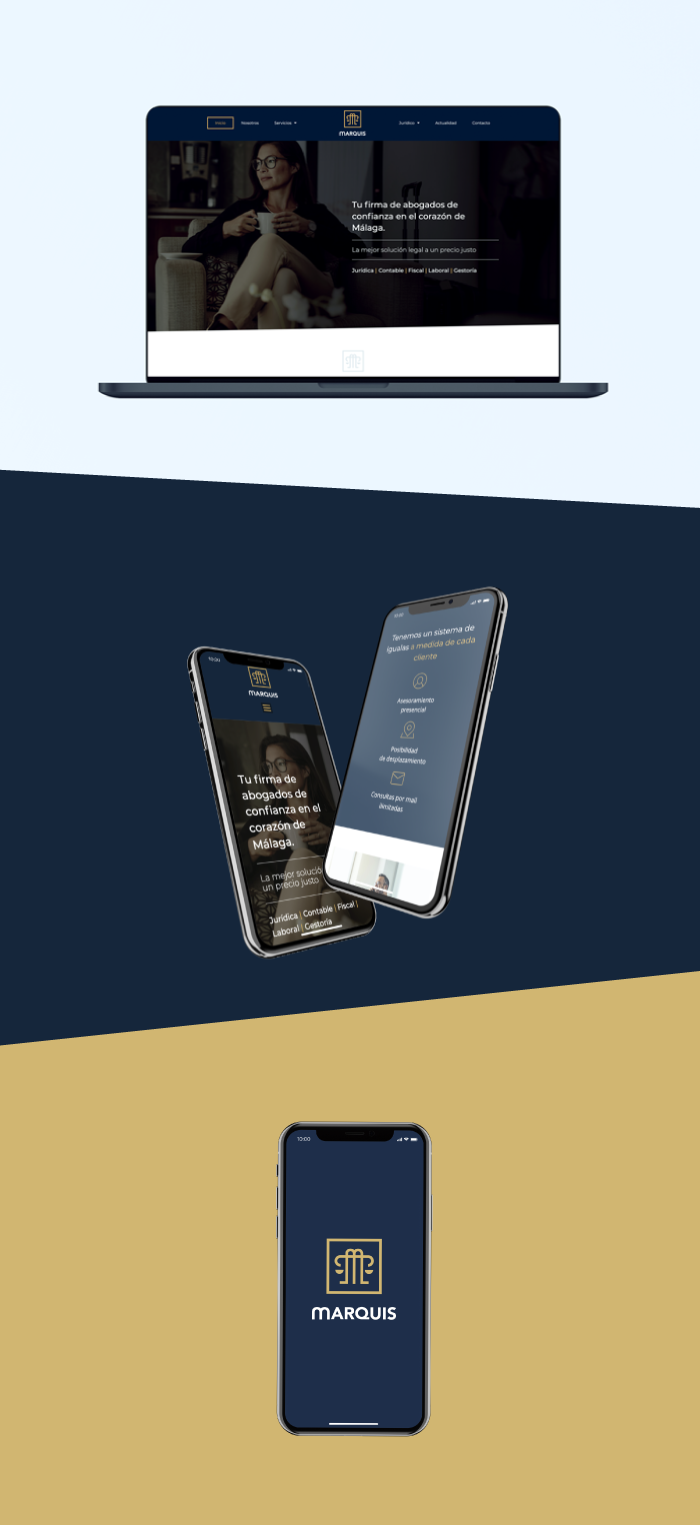
En este proyecto web que diseñamos para un bufete de abogados se puede ver cómo todo fluye independientemente del dispositivo que se use. A grandes rasgos el cliente empresarial usa más el ordenador, y el cliente particular entra a las webs por el móvil. Sea como fuere, este despacho de abogados está más que cubierto.

15. Analiza y mide
También es importante medir, para saber lo que mejor te funciona y lo peor. Los datos al final, son para esto, para poder tomar mejores decisiones. Para ello, puedes medir con mapas de calor o pruebas divididas.
Ventajas de optar por un diseño web original
Tener una identidad única y bien definida, no es fácil. Es algo en lo que hay que trabajar, sin prisa y para lo que hay que tener talento. Por ello, para crear una página web única es necesario lo siguiente:
- Que el usuario la reconozca fácilmente solo con ver el logo: es algo que han conseguido muchas empresas como Audi o McDonald ‘s.
- Generar una respuesta emocional: una buena campaña de marketing puede conseguirlo y hacer que se le quede en la retina al cliente para siempre. Por ejemplo, aquellas bonitas campañas navideñas que hacía Coca Cola.
- Mostrarse uniforme: es importante tener muy bien definida la identidad, los valores, la filosofía y mostrarse siempre de la misma manera, en cualquier parte. La marca debe tener personalidad en todo momento.
¿Qué ventajas supone hacer lo anterior?
- Causar más impacto: si algo llama la atención al usuario, logra crear un mayor impacto y también más interés respecto a lo que ofrecen todos. En la diferenciación está el gusto (lo vemos también con los packaging).
- Sensación de mérito: tiene también más mérito crear algo diferente y es algo que el usuario va a tener en cuenta a la hora de elegir esa marca.
- Queda grabado en la retina: el usuario podrá recordarte más fácilmente al tener algo que te diferencia respecto a los demás.
Un diseño web único y original supone todo ventajas. ¡Nada puede salir mal! Salvo que nos pasemos, por lo que, hay que hilar fino y con cuidado.
¿Por qué cada vez las páginas web se parecen más?
Diseñadores diferentes y webs iguales, ¿cómo puede ser posible? Por lo siguiente:
- Mismos themes populares: WordPress es uno de los mecanismos preferidos a la hora de crear páginas web y cada año salen las plantillas más populares del momento, las que tienen más funcionalidades, más soporte y las que tiran mejor. Los diseñadores suelen tener las 5 o 10 mejores, por lo que al final todo el mundo termina trabajando con las mismas y los diseños son clones.
- Inspiración: el buscar inspiración en lo que hacen los demás está muy bien. De hecho, copiar algo que funciona suele ser un acierto. Claro que, esto también tiene su negativa, sobre todo si queremos tener un sitio web único. En ese caso, no podemos copiar a la competencia. Debemos ofrecer algo nuevo, diferente, nunca antes visto.
- Tendencias: las tendencias están bien porque nos informan de lo que funciona y de lo que no. El problema de seguirlas a rajatabla, es que al final estamos ofreciendo lo mismo y perdemos personalidad. Ojo con pasarse de la raya. Úsalas sin abusar.
- A ciegas: con el paso del tiempo, hay desarrolladores web o de diseño gráfico que trabajan a ciegas, en piloto automático. Lo malo de esto, es que al final cogen costumbres y lo diseñan todo de la misma manera. Cuidado con esto, busca una agencia que innove, que te ofrezca algo fresco.
En este diseño web que realizamos con mucha hambre para un restaurante mexicano, todo tiene sentido. El copy, las imágenes, los iconos, las infografías… Si nos ponemos en contexto, cuando una persona busca un restaurante, quiere ver el local, los platos y la situación.
Teniendo esto en cuenta, esta web genera un atmósfera y un ambiente muy “lindo” para tomarse un buen taco. No encontrarás ninguna web similar porque esta web es única.

¿Por qué es un problema que una web se parezca a otra?
Porque no solamente pueden confundirte, sino que pueden olvidarte. Esto, como estrategia de marketing es lo peor que le puede pasar a una marca, que la confundan con otra o que no se acuerden de nada característico porque lo que ofrece lo han visto en tantos sitios que ni se acuerdan.
Una web parecida a otra puede hacerte perder clientes, puede cortarte las alas, puede hacer incluso que tu idea no termine de despegar. Por ello, es importante abrir los ojos y apostar por un diseño web único. Una página web o tienda online que defina completamente las necesidades de tu empresa.
Otro inconveniente, está en que podrías pasar por alto algo que es necesario. Es decir, si todos lo hacen de la misma manera, puede que nadie implemente algo que es necesario simplemente porque no lo sabe, porque no se lo ha parado a pensar. Por lo que, hay que tener cuidado con los estándares globales, no lo son todo.
¿Es malo seguir las reglas?
Ojo, no tiene que ver que una web se parezca a otra con seguir las reglas de diseño establecidas y que funcionan. Seguir las tendencias no es malo. Los consejos están para algo, para tomarlos y para trabajar en esa línea.
Asimismo, puede servir de ayuda al usuario, que sabrá entender la página web fácilmente y moverse como pez en el agua (si le ofreces algo demasiado moderno y original, puede que no encuentre lo que busca y se vaya).
El hecho de que una web sea intuitiva, reduce la alimentación. Así el usuario no tendrá que perder el tiempo viendo cómo funciona y dónde están las cosas. Pero debe haber un término medio entre esto y tener un diseño clonazo. He ahí el reto importante para los diseñadores.
“Se pasó del nada al todo”
Al principio teníamos webs estáticas, prácticamente en HTML puro y duro. Sin efectos. Luego, apareció CSS para darle algo de movimiento. Hasta que finalmente nos encontramos con distintos themes que nos permiten tener algo chulo casi por arte de magia. El problema, es que se pasó de la nada al todo.
De hecho, muchos periódicos o empresas hace años tenían webs sosas, pero con personalidad. Y al cambiar a un diseño más moderno, perdieron esa personalidad. Esto es algo que no puede ocurrir nunca, hay que intentar reciclarse pero sin perder la esencia que caracteriza a un sitio web.
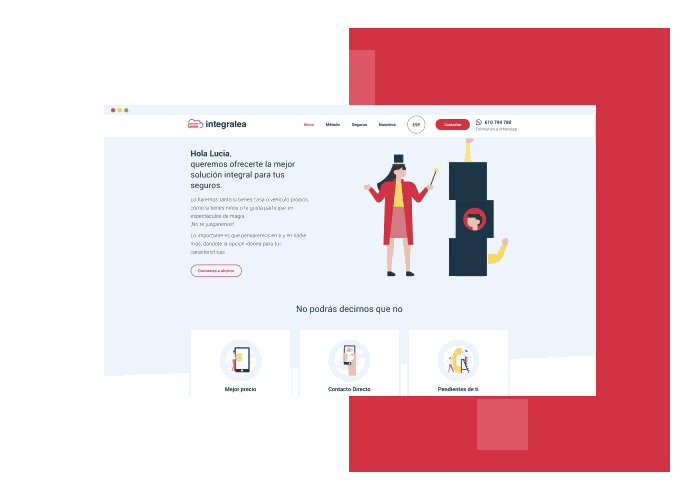
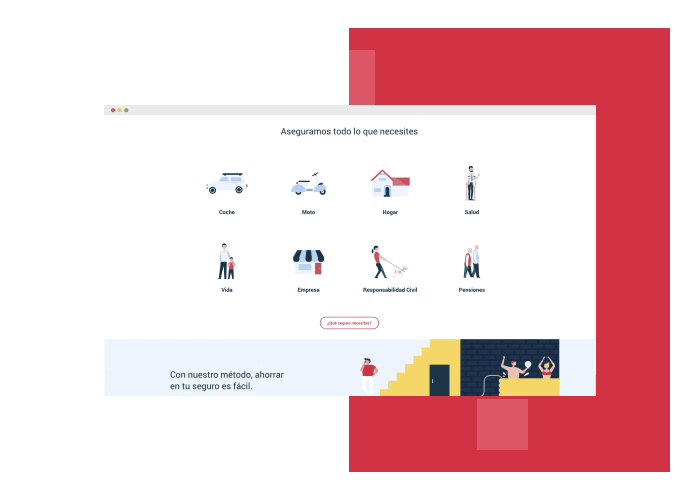
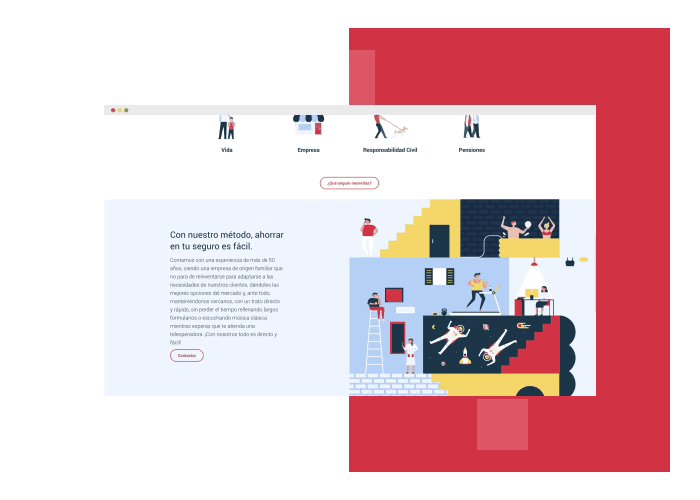
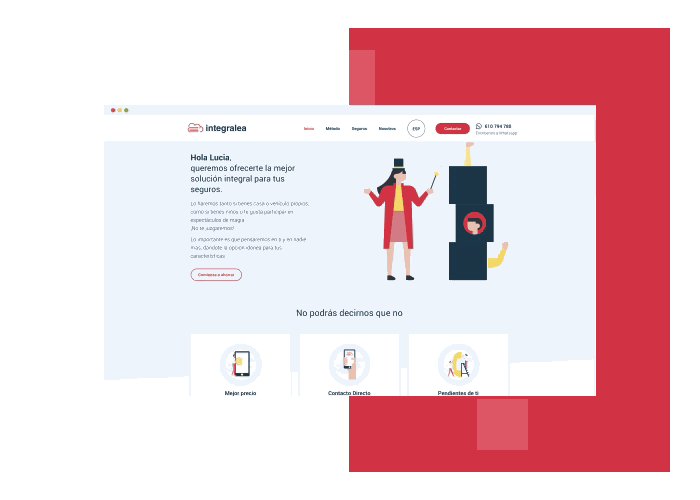
Cerramos el capítulo de webs diseñadas por nuestro equipo con esta correduría de seguros online que esta diseñada de arriba a abajo con recursos vectoriales, es decir, dibujos diseñados por nuestros diseñadores gráficos.
Este tipo de webs son muy complejas de hacer ya que suele ser un error habitual caer en el infantilismo y en la sensación visual de poca calidad. Por supuesto, este es el caso contrario.
De hecho si hablamos de webs únicas, este desarrollo tiene la particularidad creativa de preguntarte el nombre cuando entras por primera vez a la web, de forma que cuando lo introduces, el diseño cambia y se todo se ajusta a tu persona.

Conclusiones: ¿cómo crear una página web única en 2020-2021?
Cada página web debe ser vista como un reto diferente. Diseña webs que no tengan nada que ver entre ellas, crea diseños únicos. Al fin y al cabo, es arte.
Pero es fundamental que sigas las reglas de diseño web y las tendencias a la vez que ofreces algo nunca visto, con lo que demuestres que eres tú mismo, que tu marca es algo nuevo y que va a cambiar la vida de los usuarios.
Si prefieres contratar a un experto, asegúrate de contar con unos profesionales como Factoryfy, que nos encargamos de crear tu página web desde cero, con aspecto único y profesional para que no se parezca a ninguna otra.
Si tú también ves en las páginas iguales o parecidas un problema, no dudes en encargarnos el diseño web de tu sitio. ¡Te encantará el resultado!
La coherencia corporativa es un pilar básico de la comunicación de una marca.