Combina tu web estupendamente
Cómo usar el color en el diseño web
El color en un sitio web tiene más peso del que puedas imaginar.
No se trata únicamente de elegir tus colores preferidos y ponerlos en el logo, en el menú o en los botones de llamada a la acción, sino que hay que utilizarlos de la manera adecuada.
En la siguiente guía te contamos cómo utilizar el color en el diseño web.
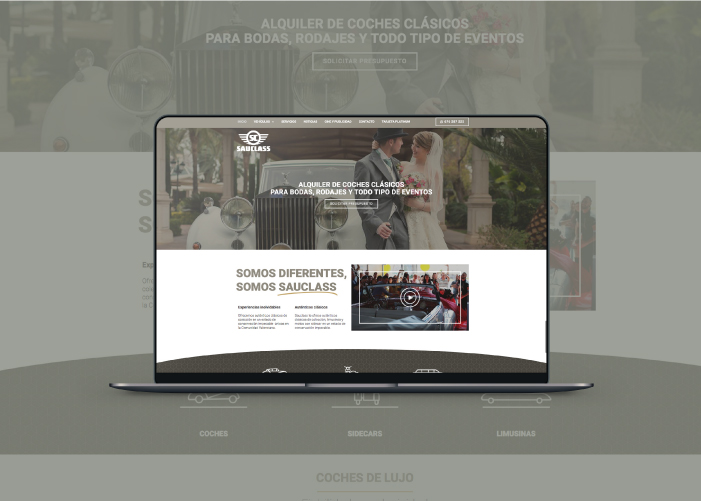
Empezamos con una aplicación de colores elegantes para una web de alquiler de limusinas para bodas. La alternancia de imágenes oscurecidas con la generosidad del color blanco son una garantía para proyectar la imagen de calidad
Contenido
COLOR EN DISEÑO WEB: ¿CÓMO USARLO BIEN?
A la hora de realizar un proyecto web, los colores son muy importantes. Pero, ¿lo son tanto como crees? Su elección no debe tomarse nunca a la ligera, puesto que influyen mucho a nivel emocional y cómo los perciben los usuarios.
El color puede influir en la manera en la que el visitante lo interpreta. Por lo que, de salida, puede tener un impacto más positivo o más negativo sobre la marca.
Estamos ante la manera más rápida de causar una buena impresión. Un primer pie a que el posible usuario interesado quede atrapado y quiera saber más sobre el producto o servicio que ofrecemos. Por ello, toca hablar de la teoría del color.
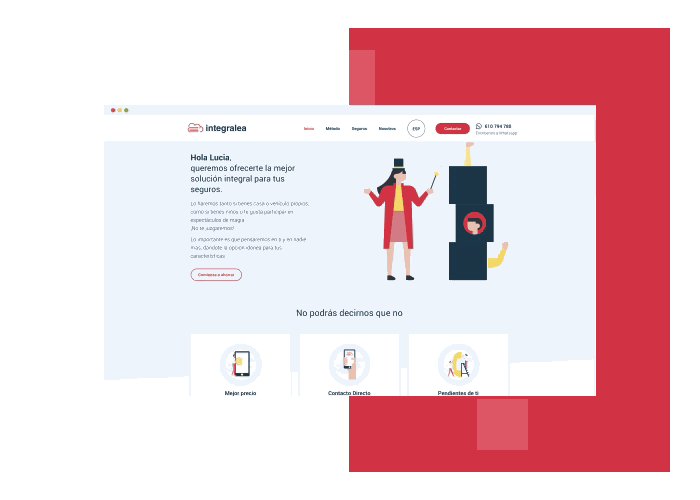
En esta web para una correduría de seguros digital se usan colores muy digitales sobre tonos claros para resaltar las ilustraciones que trufan el diseño de la página. 
Los colores tienen significado
Los colores hablan (o casi). Tienen un significado concreto, aunque en muchas ocasiones los elegimos según sopla el viento o por nuestras preferencias en cuanto a gustos. Pero ojo, porque pueden influir en las personas y quizás no de la forma en la que te gustará.
El color en el diseño web es importante porque puede transmitir un mensaje al momento, solo con verlo. Por eso hay que conocerlos bien y saber qué emociones pueden desencadenar cada uno de ellos, según su tonalidad.
Principalmente, se dividen en 3 grupos, los colores cálidos, los fríos y los neutros:
- Colores cálidos: son colores más estimulantes y energéticos, que a menudo se mezclan con tonos fríos o neutros para mantener un equilibrio y no pasarnos. En esta lista tendríamos los rojos, rosas, amarillos o naranjas.
- Colores fríos: tienen en el consumidor un efecto calmante, de ahí a que se empleen más en las páginas web que los anteriores. Aunque si se abusa de ellos podría denotar falta de personalidad o resultar soso. Por ejemplo, aquí tenemos colores como el azul, el verde o el púrpura.
- Neutros: estos colores a menudo se mezclan con los anteriores para crear una sensación de equilibrio visual y que todo quede bien y tenga su sentido. Hablamos del negro, del gris o del marrón.
La psicología del color
La psicología puede predecir cómo reacciona un usuario frente a distintos colores. De hecho, habitualmente se utilizan tonos azules, verdes o rojos y no es para nada casualidad.
Es por la psicología del color, que se asocian a determinadas ‘cosas’:
- Blanco: representa pureza, limpieza, paz, inocencia, etc. Es un estándar que puede quedar bien de fondo o combinado en distintas webs.
- Azul: es uno de los colores más utilizados, una apuesta segura. Representa la tranquilidad, frescura, elegancia y además es corporativo. Muy usado por las empresas. De hecho, transmite confianza y seguridad.
- Amarillo: es un color atrevido que simboliza felicidad, poder, alegría… Pero no podemos pasarnos con su uso, dado que puede llegar a ser molesto.
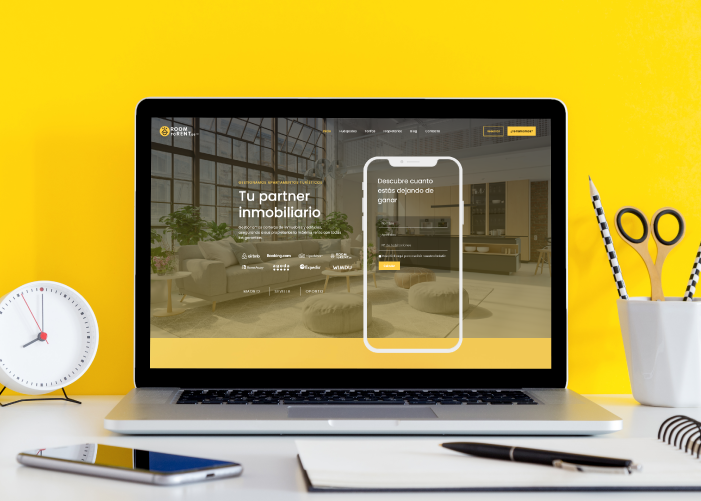
En este rediseño web que realizamos para una empresa de apartamentos turísticos se uso el amarillo de forma recurrente ya que era el color corporativo predominante en la marca en cuestión.
- Rojo: es uno de los colores más recurridos y representa pasión, fuerza, revolución… ¡Pero también peligro! De hecho, se asocia mucho con la sangre, por ello hay clínicas dentales que siempre lo evitan aunque otras lo utilizan.
- Naranja: este color tiene mucho que ver con la lujuria y la sensualidad. Pero también es un color optimista.
- Verde: está cada vez más vinculado a la naturaleza, a lo ecológico. Es el color de la esperanza, del bienestar.
- Rosa: es un color dulce, delicado, el color del amor y de la amistad. También es muy femenino.
- Morado: representa la sofisticación, la espiritualidad o incluso el misterio. Es glamuroso y de hecho lo encontramos en muchos productos anti-edad.
- Gris: es un color elegante que simboliza paz y tranquilidad. Una apuesta segura como color secundario o incluso principal.
- Negro: aunque es elegante, se puede asociar con la muerte. Pero sobre todo se vincula a la elegancia y la formalidad. Otra apuesta segura.
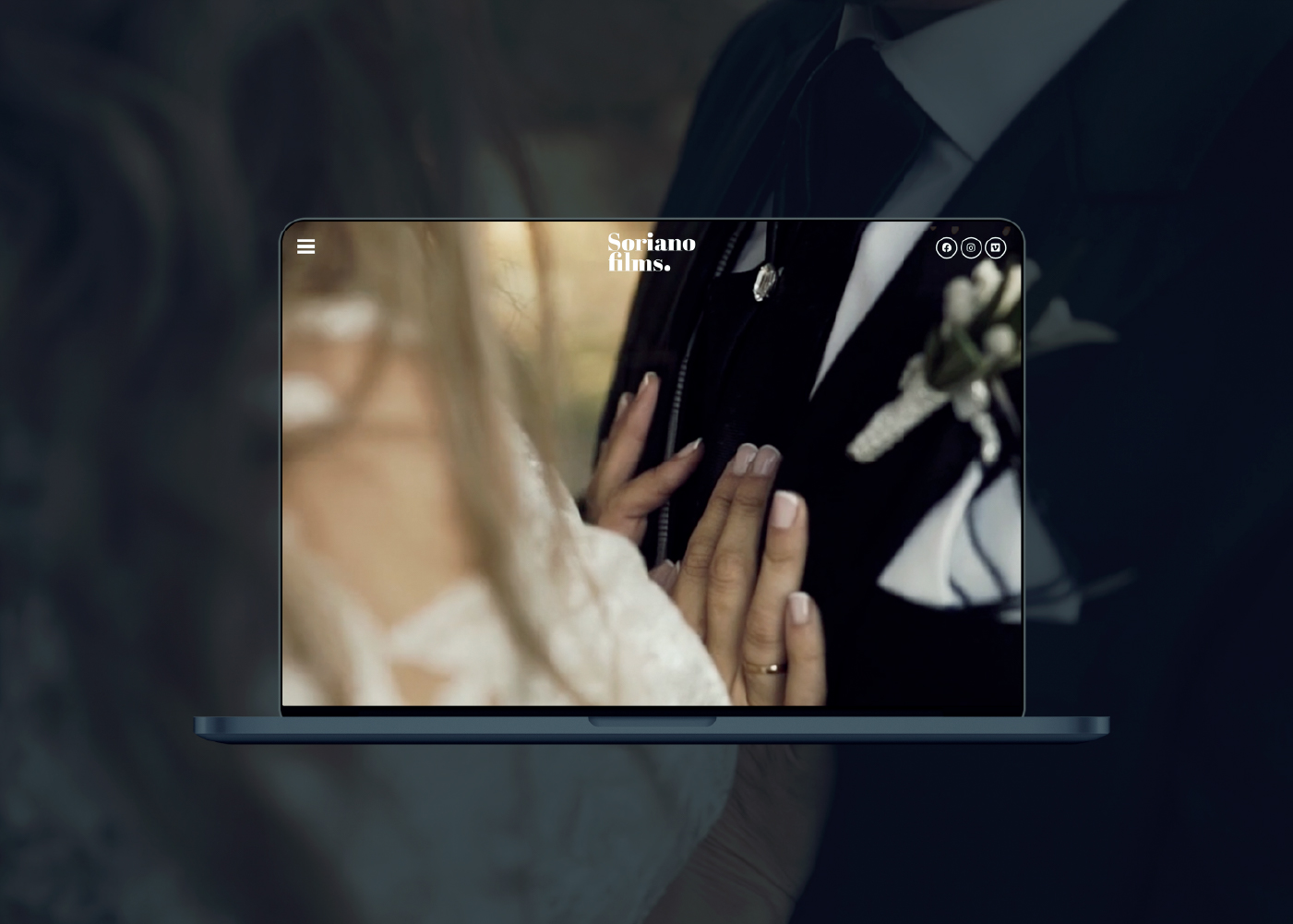
Dentro del proceso de diseño web para este fotógrafo, usamos el color negro como grama cromática de fondo para otorgar calidad al proyecto y ligarlo con el mundo del cine.
Estas relaciones no son en absoluto casualidad. Surgen fruto de numerosos estudios. De hecho, el vestirnos de unos colores o de otros puede llegar a cambiar nuestro comportamiento.
De igual manera puede cambiar la manera en la que el cliente potencial percibe el sitio web con unos colores o con otros.

Se pueden utilizar de manera complementaria combinando colores de los extremos opuestos de la rueda del color. Pero también intentando conseguir el contraste de colores, para atraer al usuario o dividir las secciones.
Cómo influye el color en una marca
A la hora de crear una marca personal, no debemos pasar por alto la elección del color. Estamos ante un atributo que puede atraer la atención del usuario o espantarlo. Es por ello, que debe elegirse correctamente.
También hay ciertos negocios que se asocian a un determinado juego de colores. Por lo que, la elección del color permite al usuario saber, al instante, de qué se trata. Por ejemplo, los tonos rosas pueden llevarnos a juegos infantiles para niñas o a productos para la higiene íntima de la mujer.
Si eliges un color equivocado, podrían confundirte con otro sector diferente. Por eso es fundamental elegir los colores adecuados. De hecho, también hay colores más oscuros que pueden relajar para que el usuario se concentre en la lectura y otros más brillantes que pueden hacer que contrate antes un servicio.
Lo que está claro, es que los colores son necesarios. Están por todas partes y debemos usarlos y elegirlos bien, para acertar. Juegan un papel fundamental en el sitio web y debemos prestarles atención, para que el diseño quede perfecto. Por eso es importante que tengas en cuenta todos los consejos y tips que te damos.
En definitiva, elegir un color u otro puede ser decisivo para vender más o menos.
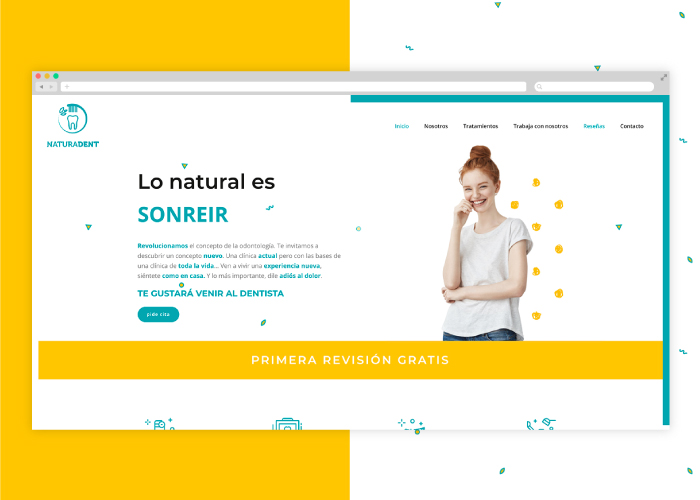
El color verde es uno de los preferidos para las webs de las clínicas dentales. Todo empieza con la identidad corporativa y después evidentemente se aplica a la web.

¿Por dónde empezar para dar con el color ideal para mi marca?
Ahora que sabes la importancia de elegir los colores adecuadamente para una página web o tienda online, ha llegado el momento de ponerse manos a la obra. Haz lo siguiente paso a paso:
1. Elige el color primario
El primer paso es elegir el color primario para la marca. Este aparecerá en el logotipo, en el packaging, en la página web, etc. Es el color base para trabajar a partir de él, para tener algo sobre lo que partir y empezar a combinar con otros tonos. Para acertar, utiliza la psicología y ten en cuenta el tipo de negocio.
2. Combinación de colores
Con el color primario (base) decidido, ya puedes empezar a trabajar en los demás colores. Evidentemente, no puedes tener toda la página web de un solo color.
En este punto, combina el color primarios con otros que tengan sentido. Puedes elegir un mismo tono pero más claro o utilizar colores opuestos. Todo depende de lo que quieras conseguir y para qué zonas concretas de la página.
Por ejemplo, en los botones funcionan mejor los tonos que destacan (lo veremos más abajo).
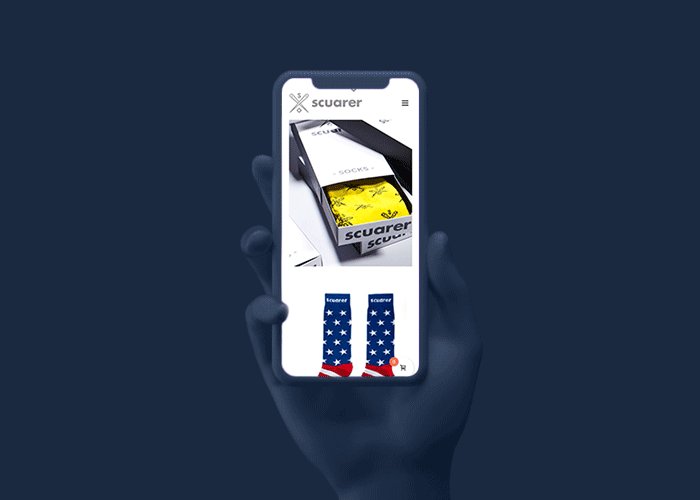
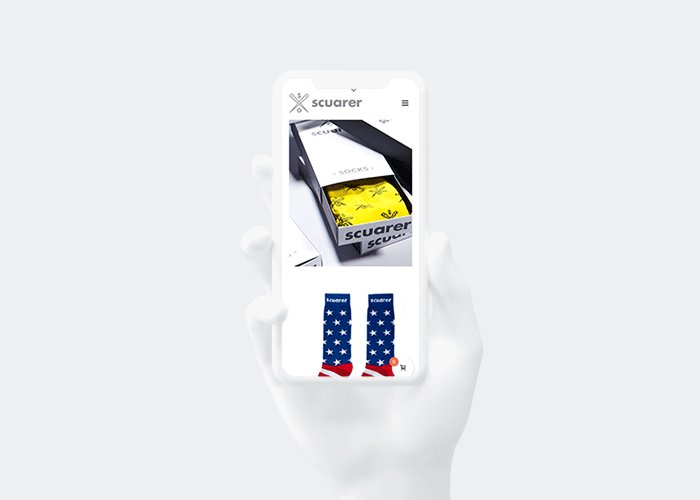
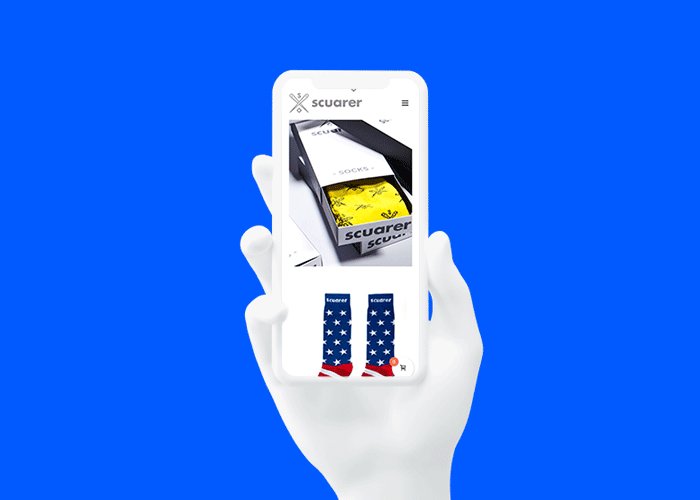
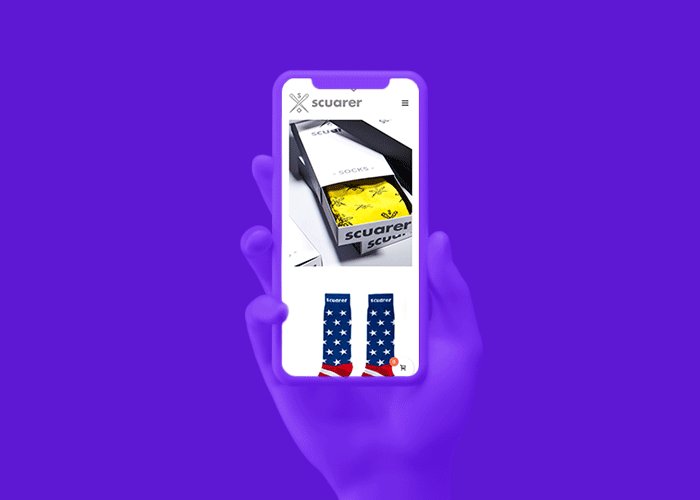
Para esta web ecommerce de calcetines divertidos apostamos por una web muy blanca para que los coloridos patrones de los productos empastaran perfectamente y destacaran a nivel jerárquico. No podemos olvidar que en una tienda online el producto es lo más importante.

3. Apóyate en buenas herramientas
Nuestro siguiente consejo para elegir los colores adecuados para tu sitio web, pasa por tener en cuenta los dos tips anteriores y basarte en la ayuda que te ofrecen herramientas como la de Adobe Color Wheel.
A partir de ella puedes elegir el color primario y seguir reglas de color para obtener otras opciones.
4. Regla 60-30-10
También exigen reglas muy divertidas y amenas que te ayudan a mezclar colores distintos de manera efectiva. Esta regla dice que para que encajen bien, deben mezclarse en proporción del 60% al 30% y al 10%. El primero es el dominante (primario), el segundo es el secundario y el tercero es un color de acento.
De esta forma, el usuario también sabrá lo que es más importante y lo que menos; lo que el profesional quiere destacar en la web, para que los ojos caminen en esa dirección y les guíe por todo el sitio.
5. Contraste en los colores de tu web
Lo siguiente, para acertar en la elección del color para tu página web o tienda online, pasa por el contraste. También es una parte importante en toda composición visual, sobre todo si quieres llevar la atención del cliente a una determinada área.
En los CTA funcionan bien. Por lo que puedes optar por dos colores que contrasten mucho, como puede ser naranja y verde o rojo y azul. Pero debe utilizarse con cuidado y no abusar, para no volver loco al usuario y que todo tenga sentido. Siempre de manera sutil.
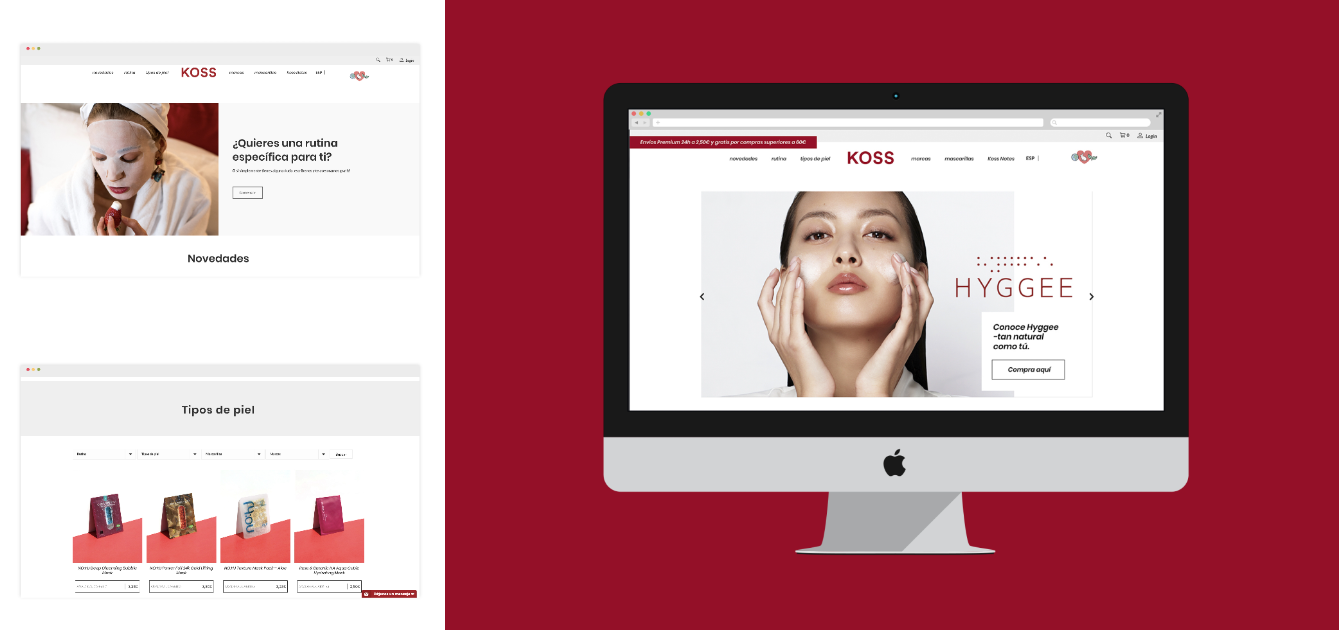
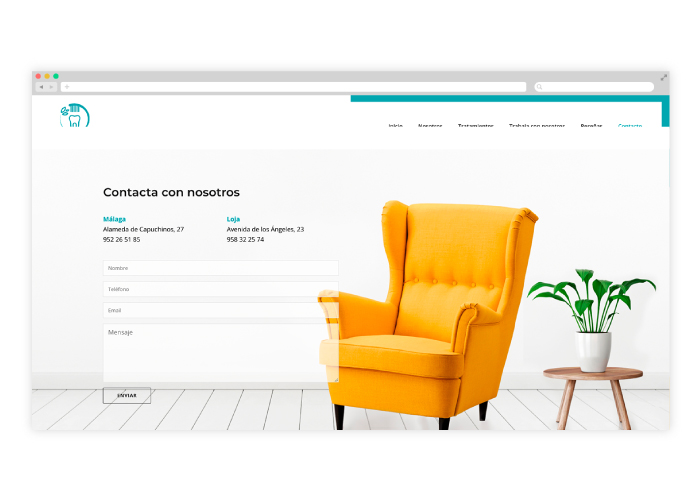
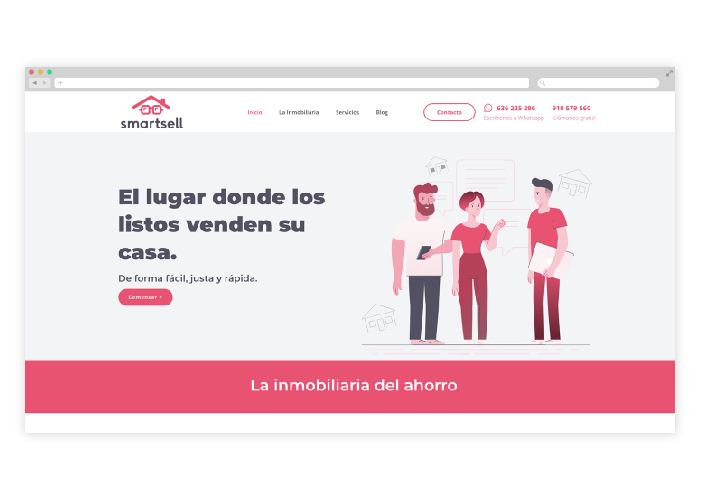
En esta web de cosmética asiática, contrastamos los grises y los blancos con las imágenes y los tonos rojizos corporativos para generar sensación de autenticidad a la par de calidad.
6. Imágenes que te ayude
Otro truco para elegir bien los colores adecuados para tu página web o marca personal, pasa por dejarte ayudar por imágenes. Si empiezas a trabajar a partir de una imagen, ésta puede darte pistas sobre los colores a extraer; para diseñar la web siguiendo ese esquema de colores. A menudo son 3 o 4 colores.
Pero también es cierto que trabajar solo con imágenes y hacer mezclas puede resultar difícil, porque no siempre encontramos imágenes que cuajen entre sí, que peguen. Por lo que habrá que trabajar para crear una armonía entre ellas y equilibrarlas. ¿Sabes un truco?
La manera de que las imágenes que uses encajen bien unas con las otras, pasa por utilizar tonos que peguen. Por ejemplo, escala de grises.
Los diseñadores incluso pueden editar las propias imágenes para reducir el tono y que se parezcan más. Incluso se puede crear una superposición de degradado con los tonos elegidos. En definitiva, hoy en día se puede hacer de todo.
BONUS: La importancia del color en el CTA
¿Sabías que en los botones CTA de llamada la acción el color rojo es un 21% más efectivo que el color verde? Estamos ante una diferencia abismal. Son pequeñas cosas que nos pueden ayudar a llegar a más usuarios y vender más.
Por eso no debemos poner los colores de los botones de manera random, tiene que haber un sentido, una lógica detrás. De hecho, funciona muy bien lo de probar y estudiar los resultados, para ver qué nos funciona mejor.
Lo que le funciona más a una empresa puede no funcionarle tanto a otra. Depende mucho también del buyer persona, del tipo de cliente que adquiere el producto o servicio. Por lo que hacer pruebas es fundamental, sobre todo hoy en día que tenemos mecanismos para hacerlo.
No obstante, de salida puedes tomar como referencia todos estos tips que te contamos, para ver qué resultados te dan y poder partir de una buena base. Pero necesitas pararte a pensarlo bien, no elijas los colores aleatoriamente (salvo que sea fundamentado).

¿Es buena idea seguir las tendencias de color en diseño web?
Lo cierto, es que hay tendencias que las marcas suelen seguir para lograr más reconocimiento. Por ejemplo, cada año hay un color Pantone. Por lo que hay marcas que tiran de esos colores porque saben que van a causar más impacto del usuario al momento.
Una vez las conocen, si quedan contentos, objetivo conseguido.
También nos referimos a las tendencias en cuanto a colores. Por ejemplo, las empresas o corporaciones de tecnología suelen ser de color azul, mientras que los restaurantes tienden a optar por rojos y blancos (sobre todo los italianos). Si eligen este tipo de colores es porque funciona.
El analizar el mercado para ver qué tonos eligen los competidores o el sector de tu negocio, te puede dar pistas para acertar, sobre todo si no quieres complicarte mucho o si quieres ir a lo seguro.
Pero si dominas la psicología del color y su mezcla, puedes arriesgar. ¿Te atreves?
Esperamos que todos estos consejos te sean útiles. No obstante, sobre el color y el diseño no hay nada escrito ni tampoco hay porqué seguir reglas estrictas.
Algo que funciona a uno puede no funcionar a otro. Pero es importante conocer estos datos para tener una buena base de la que partir y empezar a trabajar.
Es más, los mejores diseños son los que rompen con las reglas. Pero utiliza la psicología del color como guía y los tips mencionados. ¡Seguro que te ayudan!
De hecho, nuestro equipo de diseñadores puede ayudarte a elegir los colores de tu marca. Tenemos al equipo más creativo. ¿Hablamos?
El equipo de diseñadores de factoryfy ha diseñado esta web legal en Málaga